As big gamedev events are becoming quite rare in Kyiv, Ukraine, game developers themselves are organizing informal gatherings to still share experience and discuss their ongoing and/or fresh games. As for gamejams, Ukrainian devs have already got the taste of these, and just-for-fun projects become award-winning hits — think of Party Hard, for instance, who won the Critics’ Choice award at Casual Connect Europe 2015 Indie Showcase.
So the CEO of a Kyiv-based studio of Gestalt Games, Andriy Tykhonchuk, and his wife Olena decided to organize a 48-hours gamedev challenge of INDIE|48 that took place in April 2015 at the G13 project studio.
main
ContributionsDevelopmentGame DevelopmentIndieOnlinePostmortem
Orange Jet Fighter: From News Stories to a Jet Fighter Game
GamesOnly.com is a Dutch game studio and game portal founded in 2009 by Robin Ras. Located in Amsterdam, Robin started to work with other game devs to develop Unity 3D games like the Orange Jet Fighter. “Being a big fan of jet fighter games, it was great to finally be able to develop something similar”, Robin says as he shares the story of Orange Jet Fighter.
ContributionsDevelopmentGame DevelopmentOnlineStudio Spotlight
Traplight Games: Revolutionizing Gamer Creativity on Mobile
Talk about doing a 360. When Traplight Games started in 2010, they began by publishing their own in-house game The Hero. However, after that, they quickly turned into a full-time work-for-hire enterprise — working on projects for companies such as Redlynx, Supercell, and Tuokio.
ContributionsDevelopmentGame DevelopmentIndieOnlinePostmortem
Circuits: The Electricity Puzzle
Blugri is an indie game studio based in the heart of Europe, Brussels. Tom Janssens, who founded the studio in 2012 shares the story of its latest game Circuits. He started off developing games by coincidence: after the launch of WP8 and following an XNA course he created his first game called Boxes, just for fun. After the first success Tom decided to become a full-time game developer and started establishing the blugri team. Blugri’s mission is to create casual games with an innovative touch, with smart and high-quality graphics and sound, Tom explains. And the most important point for his team is to create games that everyone (including themselves) loves to play! The blugri team has already created the games of Sudoku, Solitaire, Boxes, Jungle Mamba and Air Hockey.
Pipe Mania With A Modern Twist And Electricity
ContributionsDevelopmentGame DevelopmentIndieOnlinePostmortem
Point Perfect: a Casual Game for a Hardcore Gamer
As a developer, you want the world to think that you are a thriving company with half a dozen employees destined for greatness in the indie game scene. But Bobby Patteson, the owner and CEO of the Toronto-based company Highcastle Studios, decided to tell the truthful story of making a game that is not on Steam’s top 100 sellers list. Bobby is a former male fashion model, an inventor, an artist, a computer game developer, and in between all that, you can find him doing all the jobs that nobody else wants to do (for the minimum wage, he adds). Highcastle Studios is literally one guy making games with a little help from Jonathan, an intern from last summer, and music commissioned by Matthew Joseph Payne. Bobby defines his goal as “to make weird games that explore new ways to play and interact”. Point Perfect is his first experiment.
Test Your Skills While a Friend is in a Starcraft or LoL Match
The idea of Point Perfect comes out of my love for real-time strategy games and the eSports culture that surrounds it. I noticed that there can be a lot of downtime between games of Starcraft or League of Legends. I thought - wouldn’t it be great if there was a casual game to test your skills while waiting for your friend to get out of their 40-minutes game? And so the concept for Point Perfect was born: the casual game for the hardcore gamer.

At the time, I had a passion for designing games, but absolutely no idea of how to program. So naturally I gravitated towards Gamemaker Studio to build my game. Because of the technical limitations of the engine, I decided to go for retro aesthetics. What is more, I always felt that Point Perfect should have been thought up sooner, and belonged in the 80’s with Tetris and Pong.
Making Fun of Losing the Game
There were many changes and updates of the game during its development. The original idea was to have the player only avoid obstacles with the mouse pointer. It dawned on me, however, that the game would be too similar to free titles that people could play online. There just wasn’t enough depth in mouse-avoidance alone. So I decided to allow the player to fight back by drawing boxes around enemies and blast them to bits with a laser from your mother-ship.

This was the turning point and the most exciting part of doing the game’s design, but it also created some new issues and concerns. After initial playtests, it was evident that people were having extreme difficulty with the two competing tasks of both avoiding obstacles and aggressively selecting enemies to destroy. However, I also noticed that players were keen to figure it out, and there was a strong “just one more try” element to the game.

After a while, the player would adapt and be able to understand the gameplay, but the initial learning curve was very steep. That’s why I decided to add probably the most controversial element to the design: “making fun” of the player for losing! After all, the players who might get offended by this are not the people who would be playing my game in the first place. So the decision came to embrace the difficulty of Point Perfect and try to get the player to laugh about it.
Graphics Define Audience Range
I am very happy with my final product, but there are some things I may have done differently a second time around. The most notable is the importance of the game’s graphics to appeal to all audiences.
It’s very easy for a game to be discriminated because of the graphic design. There’s so much depth and content in Point Perfect, and it breaks my heart when I hear things like “is this a Flash game?” or “this should be free”. Believe it or not, it’s also very easy for the media to have the same opinion based on a first glance. The retro look fits my personal taste and vision for Point Perfect, and while there are many gamers who love it, there are also many demographics that I have found despise this art style, unfortunately. Maybe a better fusion of old and new would have made a difference in making my game more appealing to different audiences.

Point Perfect was picked up by a publisher, Plug In Digital, and distributed over all the major online stores such as Desura, Humble Store, and Steam on July 17, 2014. It has quickly gained the reputation of one of the hardest PC games out there and has been somewhat of a cult hit with YouTube celebrities because of its unique design and crazy sense of humor.
Point Perfect is now available only for Windows PCs, and Bobby might make it MAC and Linux compatible in the future.
ContributionsDevelopmentGame DevelopmentIndieOnlinePostmortem
Shufflepuck Cantina: Enjoyable Game vs. Money Draining
Agharta Studio was created in November 2008 after the current team members left their respective game development studios: Etranges Libellules for 2D artist Valerian Taramon and creative director and game designer Alexandre Leboucher, and Eden Games for CEO and programmer Aurelien Kerbeci. Jean Edouard Fages, formerly of Arkane Studios, joined the team in 2012 to give a hand on 3D and design for Shufflepuck Cantina, the game whose story Alexandre shares.
In 2008, right in the beginning of the AppStore, we released the first episode of the 1112 series, which sold very well along with its two sequels. In 2010, in between two episodes of 1112, we tried the publisher route (a catastrophic experience for us) with a game in the style of Advance War (Nintendo DS) called Rogue Planet. Each of our projects has been large in scope, and took a year on average to complete.
Taking the Initiative
For me, there’s always been a dream project. I remember fondly the years spent on Shufflepuck Café back in the 80’s-90’s. The game was one of my all-time favorites along with Dungeon Master, Ultima, and Wizardry series. The year before we started the project, I stumbled into Legend of Grimrock, which was a reimagining of one of the legendary games of my youth. The game sold almost a million and generated a lot of buzz on the internet. Tired of waiting for a Shufflepuck Café remake, I decided to advocate the project within my own team.
With the Grimrock argument, lack of direct competitors, and a huge untapped market ahead, they quickly agreed to make the jump. At the time, I also tried to reach the original creators of Shufflepuck Café, but they seemingly had disappeared from the surface of the gaming world.
The Biased Market of PC
We had to choose a market where the game would have the biggest impact. We would have loved to make it on Mac and PC to reach the fans of the original, but at that time, everyone told us it was suicide to market a game on the PC without financial means or a publisher to back us up. This was before the start of Valve’s Steam Greenlight program. So we went for iOS, considering our strong backgrounds on the platform and the ease of producing a game on it. But in the PC community, there’s a bias against games successful on iOS (which are considered ports), and this consequently undermined the press coverage and general interest in our game.
From 2D to 3D
At first, I was aiming for a simple remake in 2D, since high-quality digital paintings have always been our strong point. The 1112 series and Rogue Planet were mostly 2D with scarce 3D elements.
With the arrival of Jean Edouard, we were able to make 3D assets on a completely different scale, so we decided to go full 3D for the project. The game development schedule was doubled, and we entered the uncomfortable position of looking less and less like a traditional indie game. Most people didn’t realize that we were only are a 3-4 person team. On a side note, we used Blender to make all of our 3D assets and we tried (without any real coverage) to speak about it in the Blender/free software communities. However, that didn’t give any noticeable results - those hangouts aren’t full of gaming enthusiasts.
Own Engine: Hard to Make, but Worth It
The main drawback of making our own 3D engine is the amount of time required to develop it and the tools to exploit it. Aurelien had already created a functional 3D engine at the time, and we used it on our previous productions.
There was a lot to do, considering the amount of needs we had for Shufflepuck. We had to invest a lot of R&D time and budget in that engine, especially for the PC version, with features including deferred rendering, dynamic lights and shadows. In the end, it really proved itself, and the game is ultra-optimized with no loading time at all, which is a feat on mobile devices when compared to all Unity/Unreal engine games out there. The other positive aspect is that if we decide to keep using our in-house engine, most of the R&D is already done, which will save time in the future, especially for porting, as the engine now supports Windows, Mac OS, iOS and Android frameworks.
Pros and Cons of Non-Aggressive IAPs
Another big hurdle was how to choose the pricing model. The game has a lot of content and was designed to be a premium title, but we decided to experiment with a freemium model since we never tried that in the past. Adding a monetary system was quite natural for the game, but I really wanted to avoid pressure on customers, so we handled the in-app purchases with care, only requiring one IAP to double all amount of the in-game currency, which gives the player exactly what is needed to grind through the game the same way a typical RPG would.
And then the game was out! Luckily, the team at Apple immediately noticed the great quality of the title and we had good coverage in US and Europe for a week, and minor coverage for the following months. Within the first two months, we managed to reach 1.2 million downloads. However the IAP ratio was catastrophic! Since we didn’t choose an aggressive IAP strategy, few players were compelled to make an IAP.
The game was being played very often; we had some players who played more than 300 hours. I immediately thought that we should limit the access to the game tables with the money system, but I couldn’t stand the thought of being a money-hungry machine at the detriment of the player.
Still, players seem to love the game with 9000 reviews at 4.6 out of 5 average, and the press mostly rated the iOS version quite high.
The Big Mistake: Forgetting Ads
And then we realized that deciding to not include ads in a freemium game is absolute suicide if your game is not heavily marketed. Two months after release, we added ads in the game: Chartboost and NativeX. The latter is non-intrusive and allows players to earn in-game currency if they agree to watch some targeted ads or videos.
Immediately, the cash came in. Ads were giving roughly three times more than IAPs! But it was a bit too late; we weren’t heavily featured anymore. As of today, we’ve reached 1.6 million downloads for Shufflepuck Cantina on iOS and only 400,000 units were delivered with ads. We somehow managed to earn $150K anyway, but we would’ve earned 2-3 times more if we had just included the ads at launch time.
The Android Debacle
Still frustrated by the missed ads opportunity, we started to listen to friends who kept asking for an Android version of the game. The numbers were huge everywhere we looked: Android was said to be selling big; there was information about many people switching to it as well as about the market having 10 times more users. Android at that time looked like a brand new Eldorado waiting for us to make some good old port cash. The task took a lot longer than expected due to inherent Android technical issues including horrible fragmentation. We had to rent 20 different devices with different OS versions, and at launch, the game was working on only half of those Android machines.
I made contact with some Google guys to get us featured, and we finally launched the game. Since there are not many professional Android websites, press coverage is even worse than for iOS, but the worst of all was the editorial team at Google. I spent three months exchanging emails with guys who seemed interested in featuring the game. Still, the Google Play homepage almost never changed during those three months. They kept featuring low-quality pong games and had nothing about a premium quality Shufflepuck Cantina. In my opinion, Google needs to hire a lot more people and start looking at what’s going on at Apple.
Despite having excellent reviews on Google Play (4.7 out of 5), the free version of the game was only downloaded 10,000 times - 150 times fewer than the iOS version. And, worst of all, the ad revenues were 10 times lower than on iOS for the same amount. To this day, we somewhat managed to only get $1,000 - $2,000 on the Android market in a whole year.
Getting Greenlit isn’t Fast
Shortly before starting the Android version, we tried to apply for the Steam Greenlight program for a potential PC version. After all, the PC version always was the target we had in mind to reach, for the original PC/Mac players of Shufflepuck Café. At that time, there were thousands of games waiting in the Greenlight queue, and only 3-4 were released each month.
We didn’t have any big hopes about releasing the game on Steam anytime soon. Still, we tried hard to make a great PC version of Shufflepuck Cantina, enhancing the engine, creating a big boss, and a real ending. It took six more months to finish the PC game, which was about the time needed to be greenlit. We didn’t have time to make multiplayer, but planned to add it and more interesting mechanics to enhance gameplay once the game is sold well enough.
Struggling for Press Coverage
The game became available on Steam just one week after the two behemoth consoles from Microsoft and Sony came out, so all the press was solely focused on those. Even with a lot of contacts in the press industry, we didn’t manage to have a single review of the game neither at launch nor during the following months. Once a game is out and doesn’t have any buzz at launch, the press is not interested. The game slightly benefited from being featured in Steam’s news section for a few days, but this was only enough to sell a couple of thousand units. On the other hand, this seems to be okay in the PC crowd for indie titles. The player reviews are really good so far; 86% positive reviews out of 300.
After a couple of months, we were harassed by “bundle” websites, and delivered 50k units that way, which was another big mistake. The revenue share from bundles is next to nothing and it’s basically destroying your “waiting for sales” user base. Of course, we were never featured on “winter/summer” Steam sales since they only feature game that are already selling well to increase their cash.
Oculus: UI and VR Restrictions
We have owned an Oculus for a year now, and we paralleled the development on it because we think it’s most certainly the media of the future. We scored a good spot at last summer’s Oculus jam with Epic Dragon, and made a very nice demo version of Shufflepuck Cantina (available through Steam) for it as well, hoping to make the full version if the game was successful enough on Steam. It was an interesting take on user interface and VR restrictions, I strongly suggest new Oculus players to try it out, and Epic Dragon as well.
Mixed Feelings
I have mixed feelings about the whole Shufflepuck Cantina launch and development. We managed to port our technologies and knowledge over all mobile devices as well as desktop machines, learned a lot about freemium vs premium, set foot inside Steam, gave a huge boost to our online community (9K followers on Twitter, 25K on Facebook), met a lot of interesting people, and generally improved our tech.
On the other hand, the creation process was a bit unfocused: we added a lot of core features into development a bit late, spent too much time on detailed metagame mechanisms few players really cared about, didn’t communicate enough before the game was finished, wasted six months on Android for nothing, and, last but not least, emptied the company’s treasury instead of making it viable.
The Agharta Studio team is now working on a full Oculus DK2 version of Shufflepuck Cantina (hoping to be one of the very first full games compatible with the DK2), and on a very cool iOS Rogue-like game. The developers say they’re going to try pushing the full Oculus version of the game and using the earnings to move to all possible events to show their games and communicate more with the press and public.
ContributionsDevelopmentGame DevelopmentIndieOnlinePostmortem
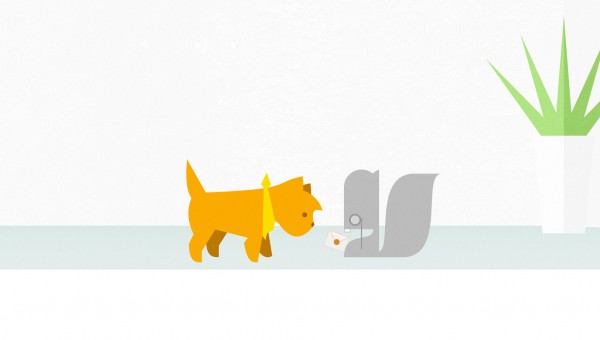
Doggins: A Game Started With a Text Message
“We are not your typical video game developers,” says David Condolora, the programmer and sound designer of the Brain&Brain, company of two. When David and his wife Brooke (artist and animator) set out to make their first game Doggins, their day jobs had seemingly nothing to do with game development; David was an assistant editor who worked on blockbuster animated films, and Brooke was a graphic designer with a lot of web design experience. “We had no idea what we were doing, but the one thing we did have was naiveté. So when I sent Brooke a message from my desk at work that said ‘You and me are going to make a game,’ her response was simply ‘Okay!'” David recalls as he shares the story of creating Doggins and teaming up with his wife under the name of Brain&Brain.
When Gamers Become a Family
Before I even knew the term “adventure game,” the worlds of Myst and Monkey Island absorbed and inspired me. I grew up exploring those worlds and solving their riddles, usually alongside my sister. We’d make smoothies together and then run upstairs to play on our old CRT monitor. The adventures I had prompted me to create worlds of my own, worlds meticulously mapped in my notebook and brought to life via computer graphics.

Hundreds of miles away, Brooke was exploring worlds of her own. The open-ended environments of the Zelda games were her playground, and she giddily probed their depths. When were were dating, I introduced her to The Curse of Monkey Island, and we’ve been playing adventure games together ever since, from Day of the Tentacle to Kentucky Route Zero.
A Touch-Centric Adventure Game
It’s safe to say that we both love the genre: its stories, humor, and inventiveness. So when we set out to make Doggins, we naturally wanted to make an adventure game. But there were things that we wanted to leave behind. We had grown tired of dialogue trees; we wanted to completely eliminate the UI (or at least be as close to this as possible); and to make touch-centric puzzles that emphasized direct manipulation of the game world.
To that end, Doggins is a bit different from most adventure games. There is no dialogue, written or spoken. Almost all storytelling is done visually, through character animation, camera movement, and environment design. There is no on-screen UI. You do have an inventory, but you can’t see it unless you swipe the screen, which causes it to elegantly slide into view.

There are a few “item-combination” puzzles typical for adventure games, but most of the puzzles rely on interaction with the environment as if you were really there, swiping the screen to slide dresser drawers or tugging on a boot stuck to the ground by gum.
It’s a different approach, and we’re really happy with how it turned out. While not totally original, we feel like we’ve helped in a small way to push the genre in a new direction.
Right Brain/Left Brain
We may have had non-traditional jobs for game developers, but those atypical skills really helped shape Doggins. My background in animation editing meant that I had a lot of experience with sound design. In animation, as in a video game, you get nothing for free; every sound must be created, and that experience telling stories with sound helped bring our game to life. Working in editing also helped me pace our cutscenes as well as the overall game, and was even valuable when it came time to compress audio and video files for the game.

Brooke is a true artist: she draws, does block and letterpress printing, creates motion graphics, and even occasionally paints. All of these skills merged with her expertise in graphic design to give Doggins a clean, designed look, with touches of screen-printing and echoes of vintage science-fiction posters. And her unorthodox sense of humor ensured that everyone who plays our game laughs out loud at least once.

Of course, we were also forced to step outside of our established skill sets. I had taken some programming classes in college, but had never fully coded a game before. Brooke had read a couple of books about animation, but had never put her knowledge into practice. A few months into development, she had animated her first walk cycle and I had coded my first game engine. All the while, we were cheering each other on.
Events as Deadlines for Indies
We began our journey to the Moon and back in April 2012. Throughout our nearly two-year development cycle, I had a full-time job in the film industry, and for much of that time, Brooke had other work both independently and for clients. A typical week of production meant me rising at 6:00 every weekday morning to put an hour in on the game before heading off to my job, Brooke working throughout the day, and us working together on weekends at various coffee shops on our island in the San Francisco Bay. It was a fitful production schedule, full of stops, starts, and sprints.
It can be hard to stay motivated without a real deadline, so we decided early on to submit to the Independent Games Festival with whatever we could finish by the submission date. We ended up not being able to submit (a story in itself), but having that deadline forced us to press hard and make substantial progress. Throughout development, we continued to use festival submissions as milestones and deadlines, which made the project more tangible.

One of those festivals was the SXSW Gaming Expo, which we submitted to somewhat on a whim, as the entry was free. We were shocked and elated when we received a notification that we had been nominated for the inaugural SXSW Gamer’s Voice Award, and simultaneously terrified when we realized we were probably about six months from being done with Doggins. That festival ended up being our biggest motivation of all: we had to finish the game in time to release it at the festival. Anything else would be squandering a huge opportunity.

We talked through a rough plan and set to work. I started getting up at 5:30 a.m., working on the game over my lunch break, and putting in a couple of hours together with Brooke at night. Our weekends were completely given over to Doggins. Somehow, we crammed six months of work into about two, and finally submitted the game to Apple. We took a week off, and then feverishly prepared for the festival and flew to Austin.
When we made Doggins available on the first day of the Gaming Expo, we were even more shocked to see it on the front page of the App Store, in the “Best New Games” category. There was even a small Doggins banner on the “Games” page! We had wistfully talked about this possibility many times while walking our dog Oliver (the game’s inspiration) over the two-year development cycle, but always dismissed it as impossible. Yet there was our game on the front page.
The reviews came in, hundreds of players came by our booth (with many staying for up to an hour), and we had one of the best weekends of our lives.

Community and Videos are Critical
We’re really proud of Doggins, but there’s a lot that we want to do differently with our next game. First, we’d like to release on our own schedule. If we had been able to choose a release date, rather than rush to finish the game in time for a festival, we could have spent more time properly marketing the game prior to its release. We’ve learned that the first few weeks of a game’s release are by far the most important, and wish that we had been more prepared.

Second, next time we’d like to cultivate more of a community. While we had a social media presence, it was sporadic and light. Next time, we’d like to more consistently update our blog, be more active on Twitter, and in general, interact more with both developers and players. It’s critical to begin building a community for your game long before it’s released; they will be your strongest advocates when you eventually release your game to the public.

Finally, we’d like to use video more effectively. You would think that with a day job in animated films, I would have created a ton of videos for Doggins. But we were so busy developing the game that our trailers ended up being more of an afterthought. We would have liked to create more videos that focus on the characters and quirky nature of the game, as well as what the game itself plays like. Video games are a visual medium, and a moving one at that. Watching a video is the next best thing to actually playing the game.

Doggins began with a simple text message, and turned into an adventure that has yet to end. Brain&Brain has gone from husband-and-wife with separate jobs and worlds, to a game design team, traveling the country and watching people smile as they experience what we’ve created. It’s been challenging, exciting, and humbling. We can’t wait to do it all again, and are already in pre-production on our next game.
Doggins is currently on iOS (iPad and iPhone), with Android (Google Play, Amazon Appstore, and more) releasing on September 30th. Oliver, the inspiration for the game and the developers’ family pet, hasn’t let his newfound celebrity go to his head. He still enjoys eating, sleeping, and chasing villainous squirrels in the park. 🙂
ContributionsDevelopmentGame DevelopmentIndieOnlinePostmortem
Simply Twisted: Hand-Crafted, Engaging Puzzles
After finishing his Word Crush Mania game, Tom Kier, the founder of Endless Wave Software, wanted to create a simple casual puzzle game. Being a solo indie developer with no budget meant that the project had to be simple enough for one person to do all the work, yet he wanted the game to be challenging and entertaining, Tom recalls.
Puzzles with Multiple Solutions that Keep Players Engaged
The original idea was to create a simple casual game about untangling lines. The gameplay would be twisting and turning a set of tiles so that a path gets connected between two dots on the game board. Each tile would contain path segments, and once all the tiles are rotated in to the proper position, the path through the tiles connecting the dots would reveal itself.
Inspired by other popular puzzle games like Flow, Strata, and Lyne, I wanted my game to be easy to pick up and learn, yet provide challenging puzzles. It had to be casual enough that most puzzles could be solved in a couple of minutes or less, yet be challenging enough to keep users coming back for more. Most importantly, I wanted each puzzle to generate that “aha! moment” when the pieces finally rotate into place and the solution reveals itself. This meant each puzzle’s solution needed to be unique and challenging. I did not want to have dozens of similar puzzles that have little variation.
Another important design goal was that I didn’t want users to feel stuck and get frustrated if they were having a hard time solving a particular puzzle. I wanted to make sure it was enjoyable for players of all different skill levels. So I decided that each puzzle would have multiple solutions, with some easier than others. I settled on the typical three-star scoring system. Solving the puzzle with a simple solution would only be awarded one star, two stars for more difficult solutions, and three stars for the most difficult and challenging solutions.
Balancing Complexity and Simplicity for Casual Players
The original prototype used square tiles, with four path segments running through each tile. I built a puzzle generator tool that allowed me to create custom board layouts for the tiles, and then the program itself randomly made the path segments for them. The first playtest showed a couple of problems.
First of all, generating random tiles was not working as desired. Sometimes the puzzle had too many solutions and was too easy or, on the contrary, only a single one or very few that were overly difficult and challenging for some casual gamers. I understood that in order to get that “aha!” effect for each puzzle, and also enable multiple solutions, I’d better craft the puzzles by hand and tune each to make sure it has a unique and challenging set of solutions. So I modified the tool to allow more manual control over the tile generation.
The other problem was with the tiles themselves. A square tile had two path connectors on each side, which meant there were four path segments on one tile. This produced lots of interesting and varied path designs, but again, made the puzzles too complicated and overwhelming. I experimented with using only one path connector per side, which meant only two path segments per tile. That did reduce the complexity, but also made the puzzles too simplistic. I needed a way to get three path segments on a tile. Using a hexagon tile with one path connector per side solved the problem.
If the game catches on and there’s demand for more puzzles, I may do a puzzle pack with square tiles for those looking for more challenge.
Design Makes Players Sleepy, Gameplay Keeps Them Awake
Once the switch to hexagon tiles was completed and the updated puzzle generator started working, it was time for several weeks of long evenings building the 120 different puzzles in the game. Turns out that creating puzzles with multiple solutions is harder than I originally anticipated, so it took longer than planned.
Along the way, I introduced new elements such as path teleporters, which transport your path to another tile, and puzzles with multiple dots to connect. This allowed for increasing challenge and variety for the higher levels.
Once the puzzles were done and tested, the whole thing became a matter of completing and polishing the visual design. This is where I made my biggest mistake. Being a solo indie developer with no budget to hire external helpers, I have to wear numerous hats: game designer, developer, graphic artist, and sound designer. I am a much better developer than graphic artist. I wanted to go with a minimalist look, inspired by the new iOS 7 visual design and the style of games such as Letterpress and Dots. But unfortunately, this didn’t work. As Jordan Minor at 148apps.com wrote, “Simply Twisted‘s looks could probably put a player to sleep. Fortunately, its smart gameplay will keep them engaged and alert.”
An updated version of Simply Twisted has recently hit the Apple AppStore. It includes a new updated visual design that hopefully won’t put people to sleep, the developer says.
“I thoroughly enjoyed creating Simply Twisted,” he recalls. “Each new game I create comes with its own unique challenges. Simply Twisted was no exception. Even with my missteps, I believe it is one the best games I have created to date. I am currently exploring different ideas for my next game.”
ContributionsDevelopmentGame DevelopmentIndieOnlinePostmortem
Hopeless: The Dark Cave - Horror Game Gone Cute
Upopa Games is an indie games company from Israel. The three team members, Niv Touboul, Or Avrahamy, and Gideon Rimmer, met in Bezalel Academy of Arts and Design and formed an instant bond due to their mutual passion for games. Hopeless: The Dark Cave is their first game (though they’ve since released two more games, and others are on the way). Gideon Rimmer, game designer and artist at Upopa Games, explains how to make a horror game cute and not depressing.
Hopeless: The Dark Cave is a cute and funny horror game. The player controls a single blob, standing alone and scared in dark room, waiting for its doom. Shadows creep in from the edges of the screen, and you must decide quickly whether it’s a monster coming to eat you or a friendly blob giving you more firepower (and another body in the way). Shoot a monster and you’re safe (for a while), shoot a friend and you’ll have to face the consequences.
Non-Tragic Deaths
As Hopeless: The Dark Cave is the first game we published as a team, and we are a very small team, we wanted to keep things simple. The game had to be 2D, endless, with an intuitive and simple mechanic, but also to stand out and be memorable.
True horror games create anxiety in a safe environment by making the player feel disempowered. Hopeless: The Dark Cave is all about disempowerment as well, but in a casual, humorous way that tries to appeal to a wide audience, and doesn’t conform to the “horror game” standard grim and realistic look.
We knew right from the start that we want the game to evoke strong emotional reactions in the players, making them feel a real connection with the characters. Our art director Niv Touboul designed the blobs to be cute for the player to relate to them, but not in a childlike manner, so their deaths would be funny and not tragic. I drew the monsters, which needed to provide a strong, clear contrast to the blobs: big, red, dark and angry, vs. small, yellow, poorly armed and timid.
Terrified Blobs Lose a Life
The gameplay in Hopeless: The Dark Cave is mostly about fast reflexes, with a fair amount of luck and some strategy thrown in for good measure. In order to keep the game exciting and challenging, we had to limit the number of blobs that can be accumulated and the number of shots the player can fire.
The blobs represent the number of lives one has in the game. Run out of blobs and lose, so we couldn’t just give the player an unlimited number of them. We came up with the idea of saving a bunch of blobs once the player gathers a certain number of them. This not only kept the difficulty level in check, but also provided a further sense of achievement and progression.
We considered an ammo mechanism to limit the number of shots, but that seemed too cumbersome, and running out of ammo would mean ‘game over’ within seconds. Our solution was giving the blobs anxiety levels: the more shots missed and friends killed, the more terrified the blobs become. Get them too scared, and eventually they wouldn’t be able to take it anymore and will blow their own little heads off.
Instead of an “anxiety meter,” we made a separate animation sequence for each anxiety level, making it visually clear that the blob is scared, and giving them more character. And of course, the suicide animation had to be funny and cartoonish.
We love to see players reacting to the blobs killing themselves. However, while it came to marketing the game, the suicide which we thought to be one of the best moments in the game was viewed by potential publishers as a risk. And so we decided to go full indie and market the game ourselves with no budget.
One Million Downloads on a Tight Budget
We decided to release Hopeless on a Friday 13th (December 13th, 2013), because we knew that game reporters and reviewers would be looking for horror games, especially ones with a unique theme (i.e: everybody’s fed up with zombie games!).
Our emails to game sites and bloggers struck home, and we got some great initial press coverage. Later, in order to break the 500k barrier on Android, we cooperated with companies such as AppGratis and App of the Day, which highlight an app and give players who download it something for free. We like the model these companies offer because everybody wins: the players receive free content for their games, and the developer gets lots of new players without having to harm the game experience or spend a lot of money.
An unexpected ‘bonus’ to the large numbers of initial downloads on Android was lots of pirates! Pirating is a problem for every game developer, but I’m not sure how crucial it is for free-to-play games. In our case, the pirates actually did some of the work for us; when we released the game on iOS, we got a massive wave of legal iOS downloads in the countries in which we were most pirated.
Listening to the Players, Exploring New Tools
After the initial release, we had to tackle two main issues: performance and players’ demand for more content.
When we first built Hopeless, we used sprite animation (the monsters were actually drawn frame by frame). It looked great, but the game slowed down and lagged just as the action peaked, especially on older devices. Our developer, Or Avrahamy, found Spine 2D, a great tool for creating bone animation, and we set to redoing the whole game animation. The process was very tedious and time consuming but well worth it. With bone animations, the game ran much smoother even on slower devices, and we could now easily add new skins and weapon options. It also halved the size of the APK, resulting in a much faster download, while still looking just as good as the original animations.
The original version of the game was well received but didn’t have much depth. We considered plenty of different ways to add more content to Hopeless, but soon learned that the balance between ‘too easy’ and ‘too hard’ is very delicate in such a simple game. We eventually opted for more weapon options, which we added over time, and a completely new game mode that is faster and more intense than the original. Combined with an in-game currency which we implemented later, these items give players something to aspire to and tangible achievements rather than just a higher score.
Working on Hopeless: The Dark Cave was a great experience. The team learned not only about making and marketing games, but also how to run an indie games studio.
In the months following the launch of Hopeless: The Dark Cave, Upopa Games released two sequels, Hopeless: Space Shooting (iOS/ Android) and Hopeless: Football Cup (iOS/ Android) which have somewhat of a different atmosphere. They’re now working on some other, very different, games they hope to release in the near future.
Hopeless: The Dark Cave (and its two sequels) are available on the iTunes Store and Google Play. The game is currently undergoing a massive update, which will be released very soon.
ContributionsDevelopmentGame DevelopmentIndieOnlinePostmortem
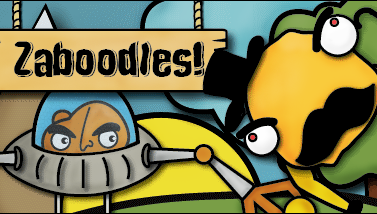
Zaboodles: From Five Gamepads to PC and Mobile
They could have spent $30 on some posters for the Indie Prize Showcase; but instead they spent 30 plus hours hand-painting cardboard cutouts to replicate the game background. They could have sought funding for the game; instead, they worked late into the night to find time between work and school. They could have said “Eh, screw it!” after realizing there was no way it would pay for the hundreds of hours put into the project.
“But to be honest, none of that stuff even crossed our minds”, says Kurt Waldowski, the founder of devsAnomalous, as he shares the story of Zaboodles. “Budget, time, and a bulletproof business model are not a concern to us. Our only concern is making Zaboodles the best game it can be, and getting it into as many hands as possible. Zaboodles isn’t being created by a company. We are just two pals that met in the dorms in the beginning of the freshman year, and decided to pour our energy, love, and dedication into making the best game possible.”
A Neighbor Who Loves Games
Throughout my four years in high school, finding time to make games was easy. But during the freshman year of college, the University of Michigan seemed to steal all my time and motivation. I would often sketch characters in class, or babble to my friends about various game ideas. But at the end of the day, no real action was taken. Hell, I barely had enough time to meet my dorm room neighbor, Daniel. However, I did know one thing about him: he loved to play games.

On December 1st, 2011, I stumbled across a competition hosted by The Experimental Gameplay Project. The week-long contest called for games that would be played with five pads lying linearly across the floor. Not being able to keep my mouth shut about anything, I ran into Daniel’s room and started rambling about the contest. To my surprise, he took extreme interest. He had no real experience making games or programming, but that didn’t stop him. We grabbed a whiteboard and began sketching stuff. Due to a misinterpretation of Daniel’s ideas, we stumbled upon a solid concept: jump around dodging enemies while utilizing various power-ups to clear them and earn points. This was not only the birth of Zaboodles, but also of a long-lasting friendship.

1 Week, 1 Developer, 5 Buttons
It took an interesting opportunity and a motivated friend to help me discover what could be accomplished in the late hours of the night. Every evening at 10 o’clock sharp I would wander into Dan’s room, plop down on his couch, and start programming. Despite the competition requirements of only one developer being allowed to work on the game, Dan was essential to the process. Not only did he contribute great ideas, but his enthusiasm and interest kept me motivated. Many times we would stay up until four in the morning crunching the game out. Sometimes, I even fell asleep sitting up!
After one week, we had a submission we were both proud of. It went on to be selected as a finalist, was shipped off to Germany, and was played in an empty swimming pool on a giant projector screen. Man, do I wish I could have been there!

Zaboodles for More Players
We fell in love with Zaboodles. After the contest ended, we wanted to push the game to its highest potential and release it on the PC for everyone to enjoy, not just the people over there in Berlin! Sure, playing Zaboodles by physically jumping from space to space was awesome, but I didn’t have the technology to play it that way. To test the game, I had to jump around on five pieces of paper taped to the floor, while Dan simulated the input with an Xbox controller. So, it was time to optimize the game to be played on the computer.

After our freshmen year ended and the competition was over, we started adding more to the game. Different boss battles and updated graphics, among other things. Notice how I said “we”. Once the single-developer restriction was lifted from the contest, Daniel joined the team full force. Despite having little to no programming experience, he jumped right into the fire. He learned at phenomenal speed, dug through my spaghetti-code mess from the contest, and produced the entire achievement system with little trouble.

Throughout the summer, Zaboodles were being created everywhere. I remember working on the first boss while partying at my older brother’s house. I created various art assets during group work sessions at my friend’s house while he was producing music. I even worked outside at parks with my twin brother. Zaboodles got inspiration from tons of people, resulting in a wacky game with a unique personality. My computer and trusty card table moved with me wherever I went.
Mobile? Challenge accepted!
It was Halloween 2012, but we weren’t out partying across campus. We were putting the final touches on Zaboodles and preparing for launch. After programming the website in an overnight coding spree, we released the game. I was a zombie in class the next morning.
Despite not reaching the largest audience, Zaboodles received fantastic reviews. People really liked our quirky game! However, one thing was consistent throughout every review: this game would be amazing on a touch screen. The computer controls were clunky. We had no experience developing mobile games, so we knew we had a challenge ahead. After a long hiatus, we decided to go for it.

User Testing Shows the Potential
I had been crashing on Dan’s couch for three days a week, and we crunched out the game. The development cycle of Zaboodles was always in sprints; we would work casually on and off, and then suddenly, boom! We would work from sun up to sun down for a week non-stop. These waves of development really kept the game going.
As we were porting the game to mobile, we noticed things that needed to be tweaked or added. However, our biggest concern arose while showing the game to friends. Those who had played six or seven rounds were in love, but more often than not, after a few tries, they would set the game down. They couldn’t see the potential. User testing is essential. It opened our eyes to the fact that our game was unable to entice people fast enough. We needed a solution.
From then on, there was no shortage of user testing. The game was tested on friends, family, and even random people on the bus. After tweaking the gameplay and three iterations of tutorials, we finally were able to see users catching on. Yet there was still work to be done. The importance of user testing didn’t dawn on us until the game was on our mobile devices in our pockets. It was so easy to show to people, and testing on real players revealed the disconnection between our vision and reality. This forced us to push the game’s release back, and we are still working on it today.

Zaboodles is nearing completion and is planned for release in October 2014. So much was gained from the development process! The project inspired Dan to major in Computer Science, giving him a direction at the University. We discovered the amount of discipline it takes to see a project through from start to finish the way it was envisioned. It even inspired me to start doing freelance mobile game development.
The devsAnomalous‘ plans are still up in the air, but Kurt is sure about one thing: he will be making games. They hope to bring together a community dedicated to sharing skills, knowledge, and experience, turning independent developers into interdependent developers.