By Karyn Murray, COO, eLearning Studios
In 2014, eLearning Studios was invited to be a partner in a European partnership project called Stay Active which was a project looking at reducing stress in older workers in the workplace. As part of this project we worked collaboratively with Dr. Gail Steptoe-Warren, Occupational Psychologist and Principal Lecturer at Coventry University’s Faculty of Health and Life Sciences and Nigel Wilson Principal Lecturer at Coventry University to research and explore ideas for the development of a new game designed to reduce stress for those over 45. This initial project was later to evolve and develop into Soar: Tree of Life.
One World
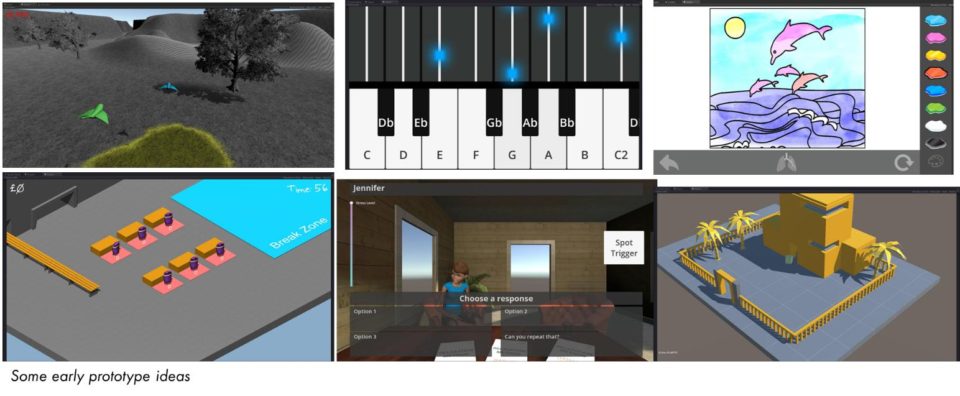
In the initial prototype of Soar there were three levels, which we later decided would be better spread over an open world. The inspiration for this new open world was taken from ‘the tree of life’ mythology, Labyrinth of the World Tree image and the Viking ‘Yggdrasil’ mythical tree that connects the nine worlds in Norse cosmology. This helped us develop the story and a theme behind the landscape.
In order to enhance the relaxation experience we commissioned Stuart Proud (sound artist) to create an initial music piece that would promote a sense of well-being, achievement and relaxation as the game is played. Mark and Wayne were inspired by this music and went onto create six further music pieces and sound effects. This music gave us further inspiration when we heard it and helped us create a serene and flowing ambiance throughout the world.


The Low Poly LiE
The art style we developed was intended to be simple and was to represent a physical manifestation of the feeling of depression with the use of grey colors that the user could turn into bright and vibrant colors representing a world that thrives. We decided on an art style that appealed to us all – with low poly edges that give the game an almost origami like feel. The ‘low poly’ look is very popular in many games – it can be simpler to create and looks effective, with the added bonus of being less GPU intensive… or so we thought. It turns out that the low poly look is not as cheap as it would appear…
The problem lies in the way that games actually “think” about the models as they are constructing them at run time.


Bizarrely, in the image above, the object on the left is actually far cheaper for the game to display than the object on the right, when, in fact, they are both exactly the same object! They both have exactly the same amount of faces, and the object on the right is all blocky, so it should be easier to display, right? Well, the problem isn’t the faces, it’s the vertices and edges. The smooth object to the left may look more detailed, but because the game isn’t displaying the edges of the model, it doesn’t really need to care about them as much and can simply smoothly shade from one face to the next. The simpler looking object on the right, however, needs to “care” about the transition from one face to the next, and the way it does this is to “split” each face away from the next. Each face becomes its own separate object with its own edges and vertices.
This means that the actual number of edges and vertices that the game needs to worry about for the object on the right is approximately four times that of the smoother one on the left, even though, on paper (or at least until you get them into the game), they are identical. Of course, we all knew this at the back of our minds anyway, but it didn’t quite dawn on us until we were already very set on the low poly origami style, so we plowed on regardless!
Now for the task of modelling a huge island without getting bogged down with all those edges and vertices. Wayne Johnson, our 3D artist, set about coming up with a solution for this in Blender’s Dynamic Topology. By using the Blender’s Dynamic Topology feature he was able to sculpt the landscape without worrying about the vertices and polygons stretching out of shape. This feature is able to keep all the polygons a similar size so that the landscape maintains a consistent density across the whole game. This meant that Wayne was able to make changes to the model very easily as he didn’t need to get involved with vertices, edges and faces; he could just sculpt away and the mesh would build itself or shrink away like magic clay!
Develop Your Own Time-Saving Tools
Once we had laid out the world map we needed to start moving things around and aligning masks with actions that were going to take place. This was extremely time-consuming in having to manually do the alignment. Mark Dolby our Lead Programmer considered whether it would be quicker to continue doing the job manually or to spend time creating an automatic alignment tool. Mark decided to create the tool and this ended up saving hours of time and made the development far more efficient. A point Mark remarked on was that in creating a tool it’s a good idea to check that it’s usable by other members of the team (e.g. 3D artists, etc.).

experiencing Air Sickness
Inspired by an article by Wired on a new hyper suit that lets you fly through virtual worlds, Nitin suggested that we consider making the game into a VR experience to enable users to completely immerse into the flying experience. VR wasn’t in our initial design but we set about exploring its possibilities.
VR is an amazing medium for giving the user an authentic emotional experience which is why we have found VR to be great for training purposes, however, the feeling of motion sickness wasn’t something we wanted to promote so quite a lot of time was spent on overcoming this. We had to consider every gameplay design choice carefully to ensure it worked on both mobile and VR and we also had to get creative with how we optimised the game for the different landscapes.
Build it & They Will Come, Won’t They?
ELS typically designs and develops for companies on a B2B basis but this was our first public B2C game so we hadn’t realised how much time we would have to spend on supporting the release and promotion of the game. Our tip is not to underestimate this. For example as Soar: Tree of Life was being released on an international basis we had to create all our screen prints, videos, etc. into 13 different languages.
We had to make quite a lot of time available for creating videos, a website, screenshots, press releases, writing articles, social media promotion, etc. We received lots of help, guidance and support from Colin Macdonald and Joanne Sefton from Channel 4 and this support has continued following the launch – which we are really grateful for. Another thing we would suggest at the beginning of a project is to set your target platform high and consider all of their requirements during the design phase to save time and be more efficient later on.
Challenges, Lessons Learned & the FuturE
One of the biggest challenges was having to work on the game alongside lots of other projects and Wayne commented that at times “it felt like a naughty hobby”. Chris Scott, our Lead Developer, overcame this by alternating Soar development days and weeks with other projects to ensure the momentum kept going. In our first release we tried an in-app purchase model which didn’t seem to work as well as we thought, so now we are using a premium model.
Another key lesson was to try to envisage as many different scenarios, platforms and formats the game could eventually take and to consider these at each stage of the design and development process. When it comes to testing we know not to underestimate the time we need to allow for this and know we need to get a wide range of different types of testers using different devices in different locations. Also in the course of testing the game out with different people we discovered it had benefits for people who had Autism, an audience we hadn’t initially considered it would benefit.
We are extremely proud that we launched our first public game and are continually working on it to keep improving it following the valuable feedback from those that have played the game. We feel that we had learned a lot of very useful lessons and gained confidence along the way which will help us with our future serious games development.
So what does the future hold for us? Well we are currently developing a serious game on financial education for future entrepreneurs (FEFE) alongside Matt Davies, senior lecturer at Aston University, along with a range of VR training simulations and games for existing and new clients.

eLearning Studios (ELS) is a learning technology company based in Coventry, UK, specializing in innovative approaches to learning and development including serious games, VR, apps and bespoke learning and deployment solutions for a range of high-profile clients.
Comments